【Drupal7】「もっと読む(read more)」を表示させない方法
作成者:admin 作成日:火, 07/16/2013 - 13:09コンテンツをフロントページなどに表示させた際、”文章のサマリー"+"もっと読む"へのリンクという形になります。
通常はこれで問題はありませんが、コンテンツの中身全てをそのまま表示させたい場合もあります。今回はこれを「Read More Control」モジュールを導入して実現します。
【設定手順】

コンテンツをフロントページなどに表示させた際、”文章のサマリー"+"もっと読む"へのリンクという形になります。
通常はこれで問題はありませんが、コンテンツの中身全てをそのまま表示させたい場合もあります。今回はこれを「Read More Control」モジュールを導入して実現します。
【設定手順】
Drupalのモジュール管理画面の使い勝手を良くするモジュールです。
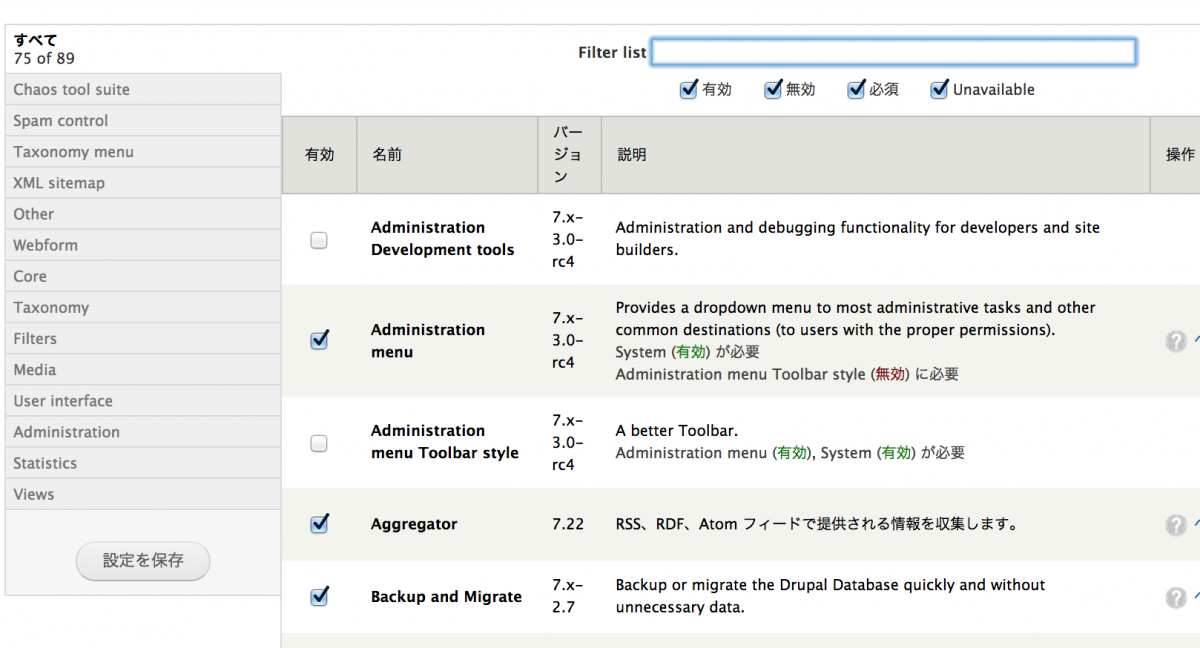
モジュールの数が増えてくると、一覧表示から目的のモジュールを発見するのが少々手間がかかるようになります。ブラウザのページ内検索を使っても良いですが、ここはモジュールを導入することでこの手間を軽減します。
Module Fileter (ダウンロード)
こちらのモジュールをダウンロードおよび有効化すると、以下の形でモジュール管理画面に、機能ごとのカテゴリとフィルタ検索が表示されます。これにより、目的のモジュールまでのアクセスが格段にしやすくなります。

記事内にソースコードを記述する際、以下の様にコードの行番号を表示したり、命令文をハイライトできるようにします。
デフォルトではブログを投稿した際に、記事のサマリーがTOPページに表示される設定となっています。
これをOFFにする方法は以下です。
尚、こちらはコンテンツタイプ共通の設定ですので、他のコンテンツタイプにも同じように設定でフロントページへの掲載するか・しないかを選択できます。
管理メニューを拡張し、1クリックで全ての管理画面へ飛べるようになるモジュールです。
管理画面の使い勝手が大幅に向上するので非常に便利です。

これで導入完了です。
CKEditorの導入と併せて是非行っておきたいのが、IMCEモジュールの導入です。
CKEditorにより、タグ入力等の手間は大幅に軽減されますが、画像を文書内に挿入したい場合、別途FTP等を使って、画像をアップロードし、パスをURLで指定するなど、非常に手間がかかってしまいます。この手間を大幅に軽減するのがIMCEモジュールです。
Drupalは強力なCMS(コンテンツマネジメントシステム)ですが、素の状態のままですと、コンテンツの編集は単なるテキストエディタで行うことなります。
これですと、せっかくDrupalを導入したとしても、せっせとタグを手で入力したり、別途HTMLエディタソフトを使って編集するなど、あまりCMSのメリットが享受できない状態となってしまいます。そこでwysiwygなエディタ環境を導入することにします。
今回、導入を行うのは「CKEditor」。

Drupalだけでなく、WordPressなどでも有名なwysiwygエディタです。
導入には2段階ありまして、まず、CKEditorモジュールのインストール、CKEditor本体の設置という手順をとります。これはCKEditorモジュール単体ではエディタの機能を提供しておらず、DrupalとCKEditor本体をつなぐ役割をしているからです。
DRUPALのデフォルト設定では、ブログ等の記事に対するコメントが、ログインユーザでないとできない設定になっています。
匿名ユーザからもコメントを投稿できるようにするには、管理メニューの「ユーザ」➡「権限」タブ➡「匿名ユーザ」の「コメント投稿」にチェックを入れ「権限の保存」を押してください。
これで匿名ユーザでのコメントの投稿が可能となります。
DrupalでCSSを編集する際、通常はテンプレート内のstyle.cssを直接編集しますが、見栄えをチェックしたり、微調整をするような場面では結構面倒です。
そこでブラウザ上の管理画面から、CSSを編集できるモジュール「CSS Injector」を使用します。
こちらのモジュールをインストールすると、Drupal管理画面の「モジュール」➡「CSS Injector」➡「設定」➡「Edit Rule」よりCSSを編集することが可能となります。
CSSを適用するページを設定したり、ルールを複数設定可能ですので、ページ全体に対してだけでなく、各々のページに対してデザインを変更することができます。
これでわざわざFTPでstyle.cssの送受信をしたり、エディタを使う必要がありませんので、外部のデザイナーに一任するなどの方策もとれます。