【Drupal7】 画像を文章内に挿入する ー 「Insert」モジュール
作成者:admin 作成日:日, 07/21/2013 - 09:59画像を挿入するには「IMCE」を使うのが便利ですが、「Imagecache Actions」や「Colorbox」などのモジュールと連携することができません。このような画像系のモジュールと連携したい場合、最初からインストールされている標準モジュールである「Image」と拡張モジュールの「Insert」を使用します。
【導入手順】

画像を挿入するには「IMCE」を使うのが便利ですが、「Imagecache Actions」や「Colorbox」などのモジュールと連携することができません。このような画像系のモジュールと連携したい場合、最初からインストールされている標準モジュールである「Image」と拡張モジュールの「Insert」を使用します。
【導入手順】
モジュールの説明は主に添付のreadme.textに書かれていますが、サーバ上にあるモジュールの中からこれをダウンロードして閲覧というのも結構手間がかかるものです。
これを管理画面から閲覧できるように設定しましょう。「Advanced help」モジュールにて実現します。
【導入手順】
【使用方法】
Facebookの「いいね!」ボタンやTwitterのフォローボタンをブロックとして、Drupalの画面上に表示させます。
【導入方法】
文書内に挿入した画像に対して様々な効果を入れられるモジュール「Imagecache Actions」モジュールの紹介です。
【導入手順】
基本的にブラウザ上で使用するフォントはローカルPCにインストールされているフォント以外は使用できませんが、Webフォントという仕組みを使ってこの制限をなくすことができます。
Webフォントとは、サーバ上にあるフォントをブラウザに取り込むことによって、ローカルPCにフォントをインストールすることなく、Webデザイン者が指定したフォントを使用できるようにする仕組みです。これによりユーザ側は余計な手間は一切なく、表現豊かなフォントで彩られたページを閲覧することができます。但し、当然ですがDrupal側で設定が必要です。
標準機能では設定する箇所がありませんので、「@your-font-face」モジュールを使用します。
こちらのモジュールはデフォルトで以下のWebフォントが設定できます。
画像をクリックした際に、ポップアップウィンドウが表示され、より大きな画像を閲覧できるようにします。
このページに貼られた写真のように、アルバム形式にすることも可能です。
なお、本モジュールのインストールにあたって、libraries APIモジュールが既に導入されていることが前提となります。また、ColorBoxモジュール単体では動作しません。Colorboxプラグインを併せて導入を行う必要があります。
【導入手順】
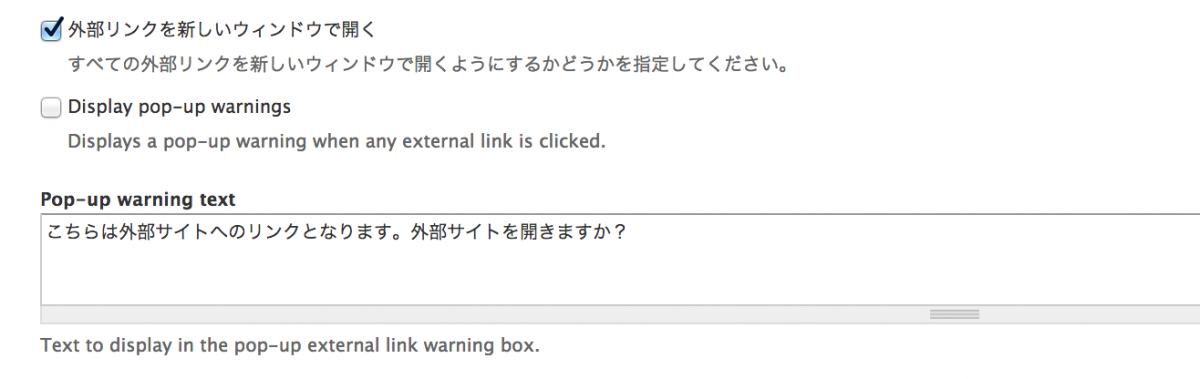
サイト内に外部サイトへのリンクを張ることは多々ありますが、リンクを張る際に何も設定しないと、外部リンクをクリックした際に同一ウィンドウで開いてしまい、せっかくサイトに訪れたユーザーが別のサイトへ移ってしまうことがあります。
このようなことを防ぐために、通常はアンカータグの設定で、別サイトを開く際には新規ウィンドウを開く設定を行います。ただ、全ての外部リンクにこういった設定を行うのは結構面倒ですので、モジュールを追加することによって、この問題を解決することにします。
こちらのモジュールをインストールして、有効化してください。
このモジュールの設定画面で、以下の項目にチェックを入れることで、クリックした外部リンクが全て新規ウィンドウで開かれます。

DrupalではデフォルトではURLが「node/1」「node/2」のようにわかりにくい形で、コンテンツと関連性がないものだったり、SEO上不適切等の問題があります。
このようなURLを「blog/article1」「blog/20130712」といったように、ルール化してわかりやすい形に変更する、すなわちURLエイリアス(別名)を指定できる機能を実現するのが「Pathauto」モジュールとなります。
尚、こちらのモジュール導入に当たっては、前段として「Token」モジュールの導入が必須となります。これは例えばDrupal内で使われる投稿者名などの環境変数を指定できるようにするものです。(例:投稿者名 = [node:author])
また、導入前にクリーンURLの設定が完了している必要があります。クリーンURLの設定はこちらをご覧ください。
【導入手順】
コンテンツをフロントページなどに表示させた際、”文章のサマリー"+"もっと読む"へのリンクという形になります。
通常はこれで問題はありませんが、コンテンツの中身全てをそのまま表示させたい場合もあります。今回はこれを「Read More Control」モジュールを導入して実現します。
【設定手順】
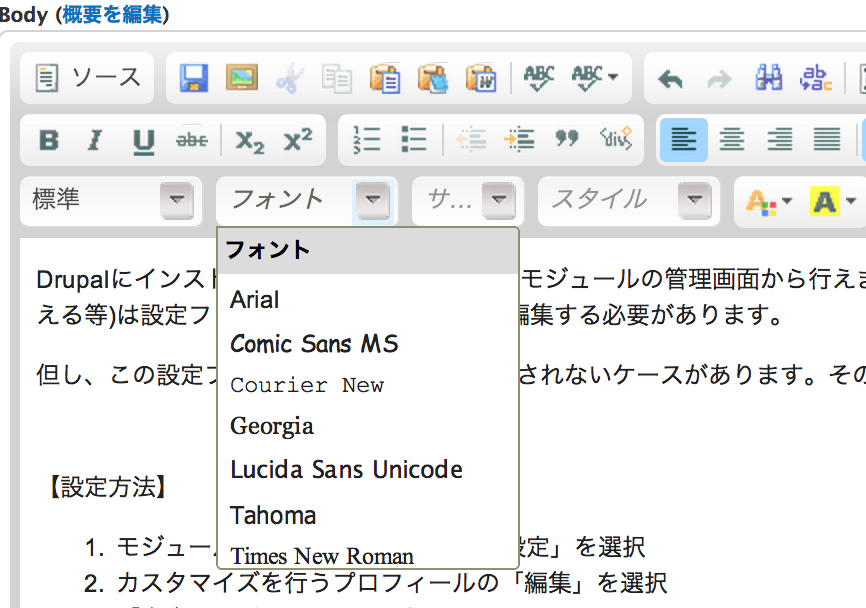
DrupalにインストールしたCKEditorの設定はモジュールの管理画面から行えますが、こちらに無い設定(例:フォント選択の種類を変える、表示幅を変える等)は設定ファイル(ckeditor.config.js)を編集する必要があります。
設定には、直接ファイルを編集せずに、ブラウザ上で行う方法もあります。
【設定方法】
【カスタマイズの例】
初期状態ですと、フォントが以下のように英語フォントしか選択できません。