基本的にブラウザ上で使用するフォントはローカルPCにインストールされているフォント以外は使用できませんが、Webフォントという仕組みを使ってこの制限をなくすことができます。
Webフォントとは、サーバ上にあるフォントをブラウザに取り込むことによって、ローカルPCにフォントをインストールすることなく、Webデザイン者が指定したフォントを使用できるようにする仕組みです。これによりユーザ側は余計な手間は一切なく、表現豊かなフォントで彩られたページを閲覧することができます。但し、当然ですがDrupal側で設定が必要です。
標準機能では設定する箇所がありませんので、「@your-font-face」モジュールを使用します。
こちらのモジュールはデフォルトで以下のWebフォントが設定できます。
【導入方法】
- 「@your-font-face」モジュールをインストールする。
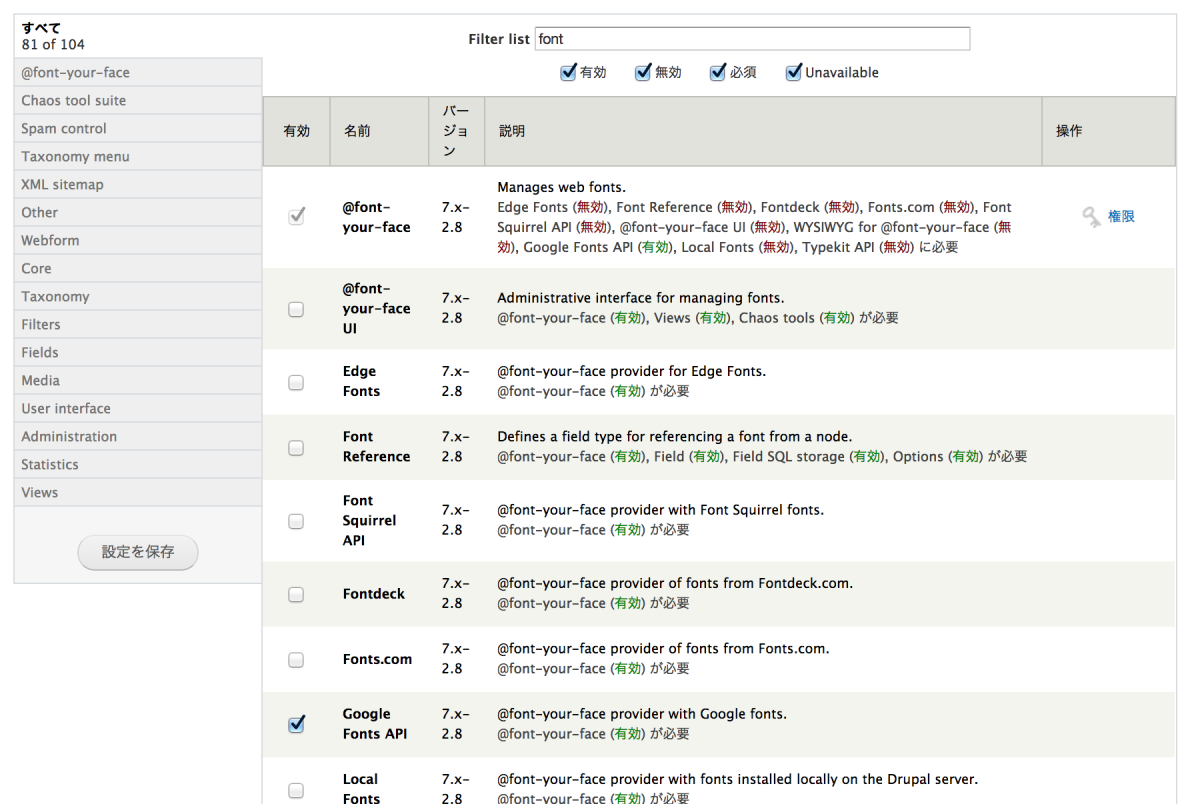
- モジュール管理画面にて、@your-font-faceにチェックを入れ有効化する。
-
使用したいWebフォントに対応したモジュールにチェックを入れ有効化する。ここでは例としてGoogle Fontsを有効化しました。

これで設定は完了です。
以下はGoogleフォントのJoti Oneを使用した例です。
ManPlus

