【HTML/CSS】サイトの指定箇所のHTMLソースやCSSを調べる - Chrome デベロッパーツール
作成者:admin 作成日:月, 07/29/2013 - 03:05FireFoxで指定した箇所のHTMLやCSSの内容を調べるには「Firebug」アドオンが有効ですが(FireBugでの調べ方)、Google Chromeでも可能です。こちらは標準機能で対処できます。
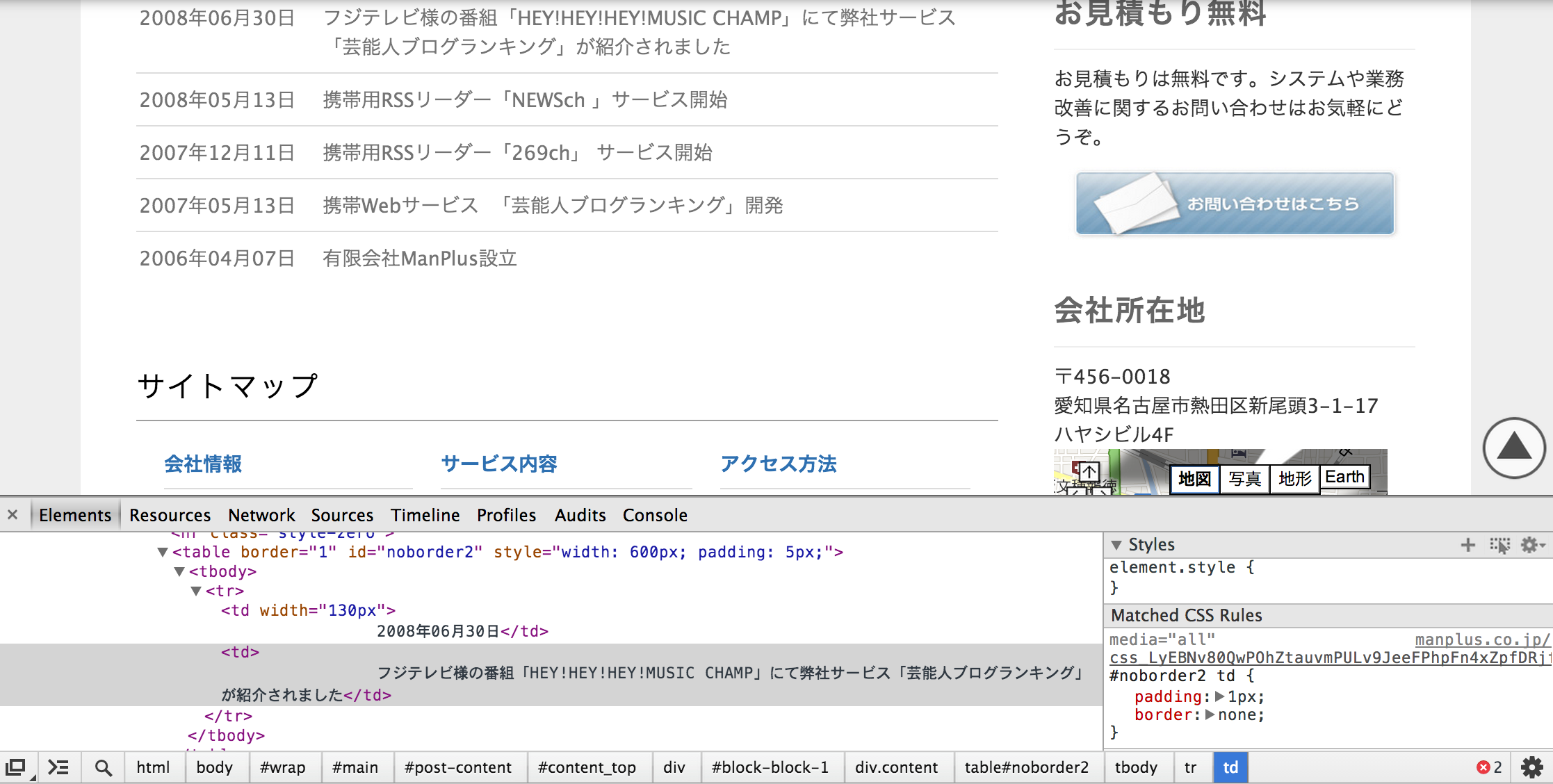
ツール→デベロッパーを選ぶと画面下部に、以下の画面が表示されます。(されない場合はタブの”Elements"をご選択ください)

左下の虫眼鏡マークをクリックして、調べたい箇所のページ部分を選択すれば、該当のHTMLソースとCSSが表示されます。


