【WordPress】WP-PageNaviプラグインで先頭ページのみ表示される場合の対処 - query_posts
作成者:manplus 作成日:土, 08/17/2013 - 10:08WP-PageNaviを「query_posts()」との組合わせで使った場合、最初のページしか表示されないケースがあります。
このような場合、「query_posts()」のパラメーターに「$paged」という値を引き渡す事で解消されます。
具体的な記述例は以下の通りです。

WP-PageNaviを「query_posts()」との組合わせで使った場合、最初のページしか表示されないケースがあります。
このような場合、「query_posts()」のパラメーターに「$paged」という値を引き渡す事で解消されます。
具体的な記述例は以下の通りです。
記事の一覧画面など、1ページでは収まりきらない場合に、複数ページに分かれる場合があります。この際にページ遷移をナビゲートする機能が必要になります。
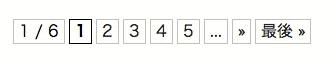
以下のようなナビゲーションを簡単にWordPressに追加してくれるのが、WP-PageNaviプラグインとなります。

ナビを設置したい箇所に以下のコードを挿入します。
1ページに表示される記事の件数は基本的にメニューの「表示設定」にて可能ですが、テンプレート毎に記事の件数を指定したいケースがあります。
通常、記事の一覧を出す際に以下のコードを書きます。
| <?php if (have_posts()) : ?> |
これを以下のコードに書き換えます。
| <?php if (have_posts()) : query_posts($query_string.'&posts_per_page=10'); ?> |
こちら'=10'の部分を書き換えれば、出力させたい件数を変更可能です。テンプレート毎に設定できるので、TOPページにカテゴリ毎の記事一覧を出力させて件数を指定する、カテゴリ毎に出力する件数を変えるなどの使い方が可能となります。
カスタムメニューの作成にあたって、wp_nav_menuをテーマ内に組み入れると、カスタムメニューのHTMLをはいてくれます。
ただ、IDやクラスが各ページスラッグ毎に設定されてしまい、各ページスラッグ毎に見栄えを変更したい場合などは便利ですが、そうで無い場合はCSSの記述がややこしくなります。そういった場合は、以下をfunctions.phpに記述することで、カスタムメニューのHTMLを簡略化できます。
functions.phpはテーマの関数をまとめておくためのファイルですが、これを編集したり、functions.php内にある関数を呼び出したりした時に、画面が真っ白になってしまう場合があります。
この場合は、管理画面にすら入れませんので、functions.phpを以前の状態に戻してください。
尚、functions.phpの記述に間違いがなくても、最後の行にスペースが入っているだけでも、サーバの設定によっては画面が真っ白になってしまうケースがございます(PHP構文エラーですが、サーバによっては構文エラーの表示が出ずに、画面が真っ白になります)。この場合は最終行を削除すれば、正しい動作に戻ります。