【VBA】セルに数式を代入する - formulaプロパティ
作成者:manplus 作成日:土, 11/02/2013 - 22:06VBAでセルに数式を代入したい場合、単純に数式(「=」で始まる文字列)を代入すれば可能です。
特にここでformulaプロパティを使用する必要はありません。
1 | Range("A4") = "=SUM(A1:A3)" |
式自体を取り出したい場合はformulaプロパティを使用します。

VBAでセルに数式を代入したい場合、単純に数式(「=」で始まる文字列)を代入すれば可能です。
特にここでformulaプロパティを使用する必要はありません。
1 | Range("A4") = "=SUM(A1:A3)" |
式自体を取り出したい場合はformulaプロパティを使用します。
サイトの説明やキーワードなど、検索エンジンに対して情報を提供するMETAタグ。
Drupal標準ではこれを設定する箇所がありませんので、モジュールを追加して設定することにします。
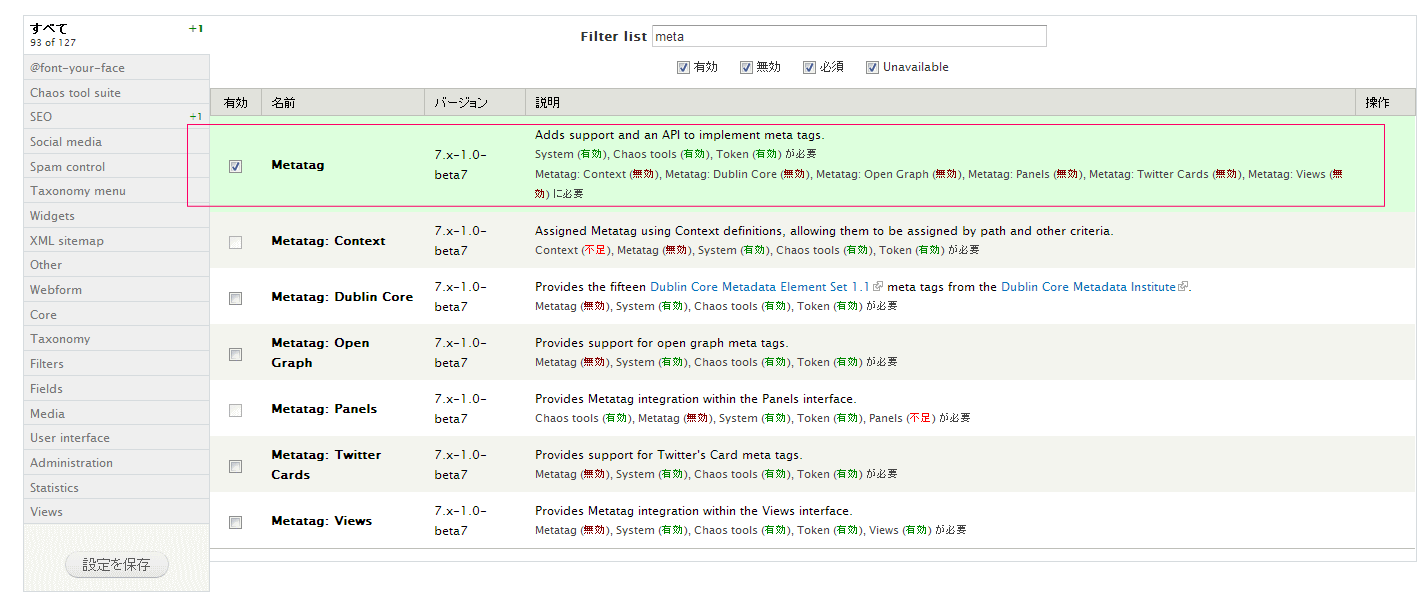
まずはこちらから、モジュールをダウンロードし有効化してください。
導入にはChaos tool suite(CTools)とTokenが有効化されている必要があります。
なお、有効化するのはここではMetatagだけとします。

これで、METATAGが全体に適用されるようになります。
”Pathauto, Token - URLエイリアスを適切なものに指定する”の設定を行っても、URLに"?q=" が付加されてしまい適切にURLが表示されない場合があります。
この場合、環境設定の方で正しく設定が行われていない可能性がありますので、そちらの設定を確認してください。
「管理画面」→「環境設定」→「検索とメタデータ」→「クリーンURL」を押下
「クリーンURLを有効にする」にチェックを入れ、設定を保存する。
もし、エラーになってクリーンURLを有効にできない場合、ルートフォルダの.htaccessの記述が正しく無い可能性がございます。
以下の文言を.htaccessに追加もしくは上書きしてください。
Drupal7の日本語化手順です。
以下から、日本語poファイルをダウンロードします。対応するDrupalのバージョンのファイルを選んでください。
https://localize.drupal.org/translate/languages/ja
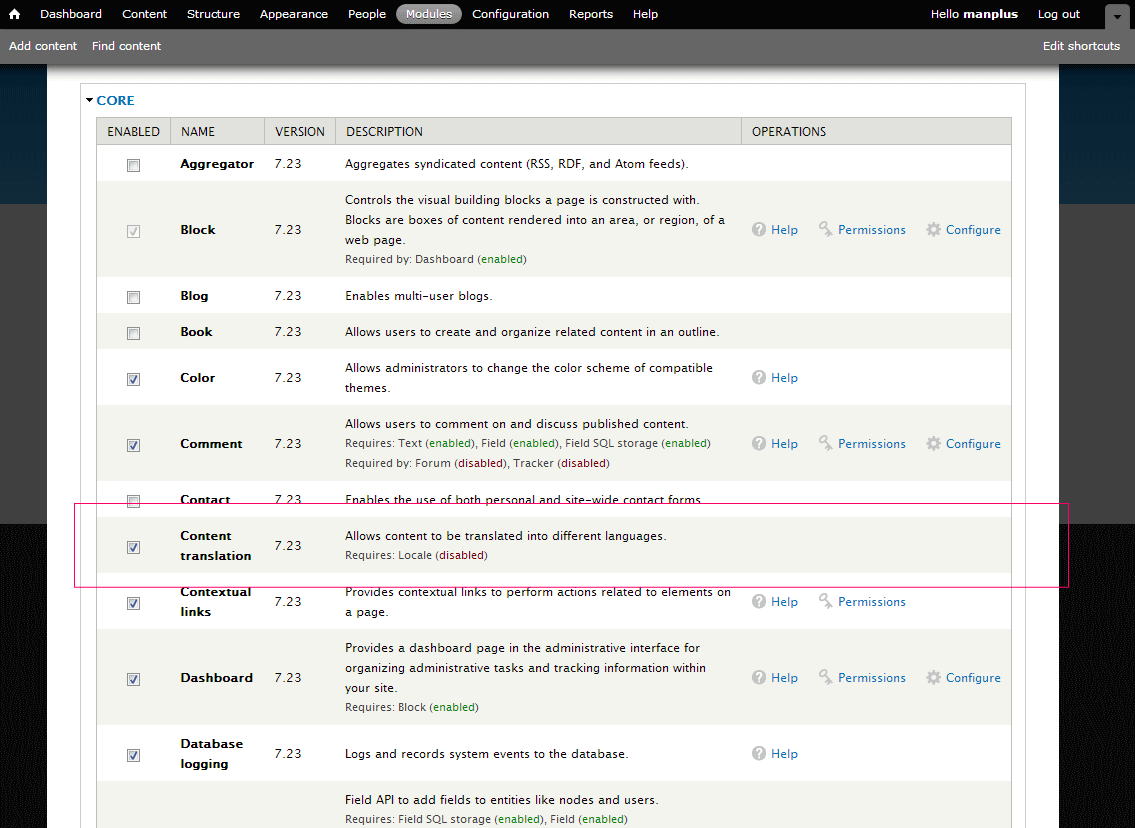
管理権限でログインを行い、「管理画面」→「Modules」に移動してください。
「Content translation」にチェックを入れ、保存を押します。確認画面が出るので、これも続けて押下。

「管理画面」→「Configuration」→「Regional and Language」→「Transfer interface」に移動します。
ソースコードをブログ内に貼り付けるにはGeshiFilterやSyntaxHighLighter等のフィルタを使用する方法があり、DrupalにてGeshiFilterを使用する方法はこちらで紹介しております。「【Drupal7】 GeSHi Filter - 記事内にソースコードを表示させる」。
このようなフィルタの導入には少々敷居が高いと感じられる方には、外部Webサービスを用いる方法もあります。GitHubというサービスはリポジトリ管理システムですが、ソースコードの公開にも使えます。Webサービス内でソースを記述し、サービス上で生成されるリンクをページに貼り付けることで、自分のHPやブログで手軽にソースコードを表示させる事が可能です。
(表示例)
シリアル値とは、日付を演算しやすくするために(例えばある日付とある日付の差を求めるなど)、数字に置き換えたものです。1900年1月1日を「1」とし、以降1日で1増加します。
WP-PageNaviを「query_posts()」との組合わせで使った場合、最初のページしか表示されないケースがあります。
このような場合、「query_posts()」のパラメーターに「$paged」という値を引き渡す事で解消されます。
具体的な記述例は以下の通りです。
記事の一覧画面など、1ページでは収まりきらない場合に、複数ページに分かれる場合があります。この際にページ遷移をナビゲートする機能が必要になります。
以下のようなナビゲーションを簡単にWordPressに追加してくれるのが、WP-PageNaviプラグインとなります。

ナビを設置したい箇所に以下のコードを挿入します。