画像を挿入するには「IMCE」を使うのが便利ですが、「Imagecache Actions」や「Colorbox」などのモジュールと連携することができません。このような画像系のモジュールと連携したい場合、最初からインストールされている標準モジュールである「Image」と拡張モジュールの「Insert」を使用します。
【導入手順】
- 「Insert」モジュールをこちらからダウンロードし、インストール。モジュール管理画面にて有効化する。
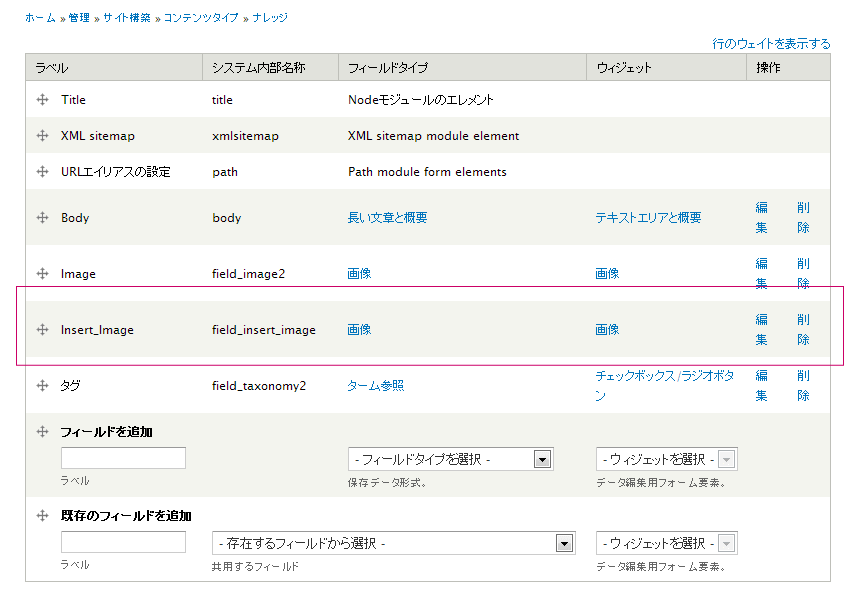
- 管理画面の”サイト管理"→"コンテンツタイプ" にて、画像挿入を行いたいコンテンツタイプの"フィールドの管理"をクリック。
-
画像挿入用の項目を作成する。フィールドタイプは「画像」ウィジットは「画像」を指定して、保存を押す。

-
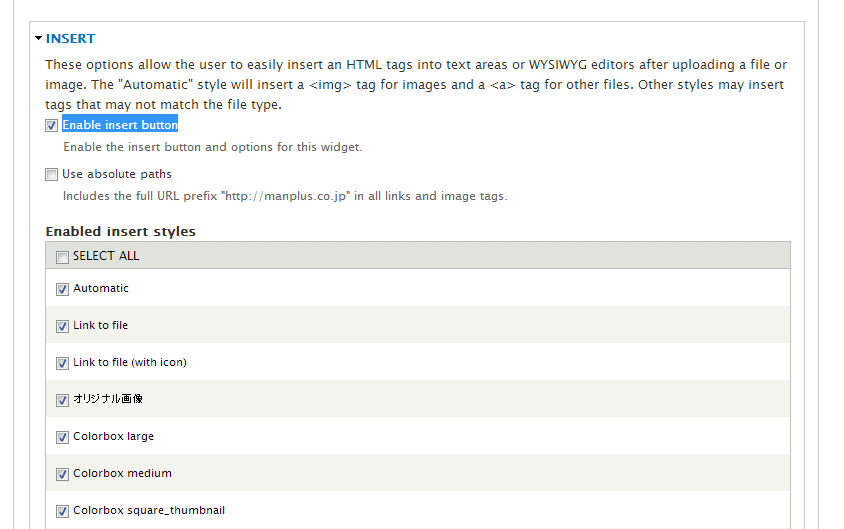
項目の編集画面にて、INSERTという項目があるので、こちらで使用したいスタイルを選択する。スタイルは画像追加時に選べるので、全部を選択しても構わない。”Enable Insert Button”に忘れずにチェックをも入れる。これにチェックを入れないと画像をアップロード時に、"Insert”ボタンが表示されない。フィールド設定の項目”値の数"も”無制限”に設定しておく。

-
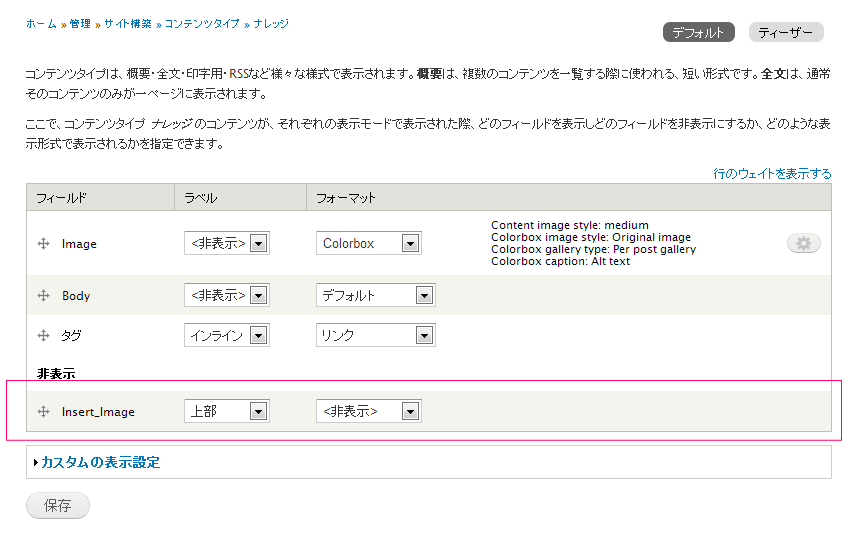
”表示管理”タブをクリックし、”フォーマット”の項目を”非表示”に設定する。これを行わないと、本文中に挿入した画像と、Uploadした画像とで2重に表示されてしまう。

以上で設定は完了です。
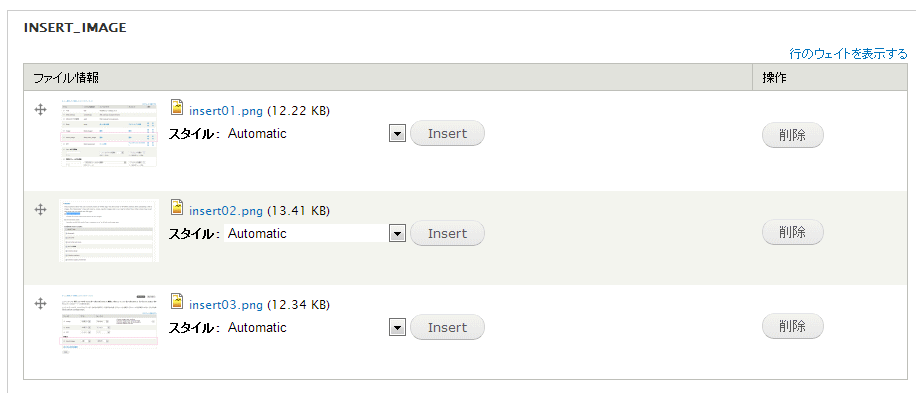
コンテンツの編集画面で、実際に画像を追加してみましょう。画像を追加したい画像ファイルをアップロードすると、今までと違い”Insert”ボタンが表示されるはずです。文章内で追加したい箇所にカーソルを合わせ、この"Inserrt"ボタンを押せば画像が文章に追加されます。

IMCEとInsertの使い分けですが、ページまたぎで同じ画像を使用したい場合はIMCE、ページ内での画像の使用はInsertという形や、ティーザーに表示したくない画像はIMCEといったような形が考えられます。

